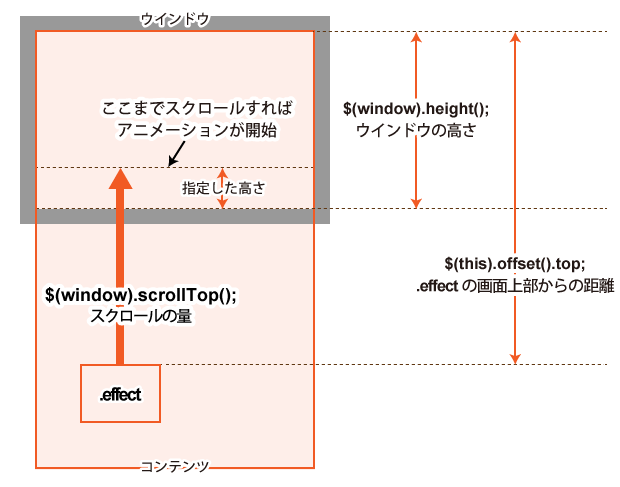
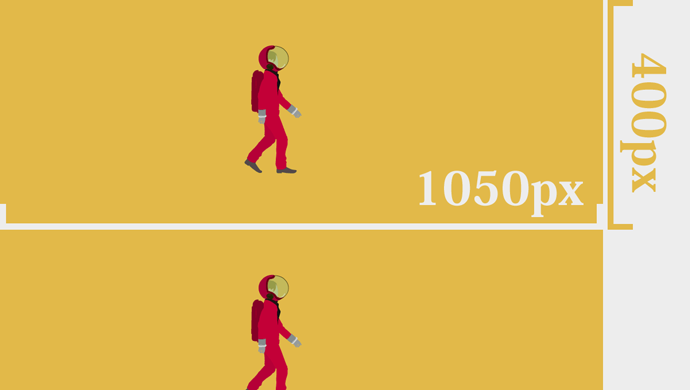
探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか?Srreveal ('scrollrevealfade', ScrollrevealFade, 100); 「effectfade」と「effectscroll」、2種類のcssアニメーションを用意してスクロールをトリガーにjsで切り替えます。 html ふわっふわっと表示させたい要素に「effectfade」というclassを付与します。 ブロックまるごとふわっとさせたい

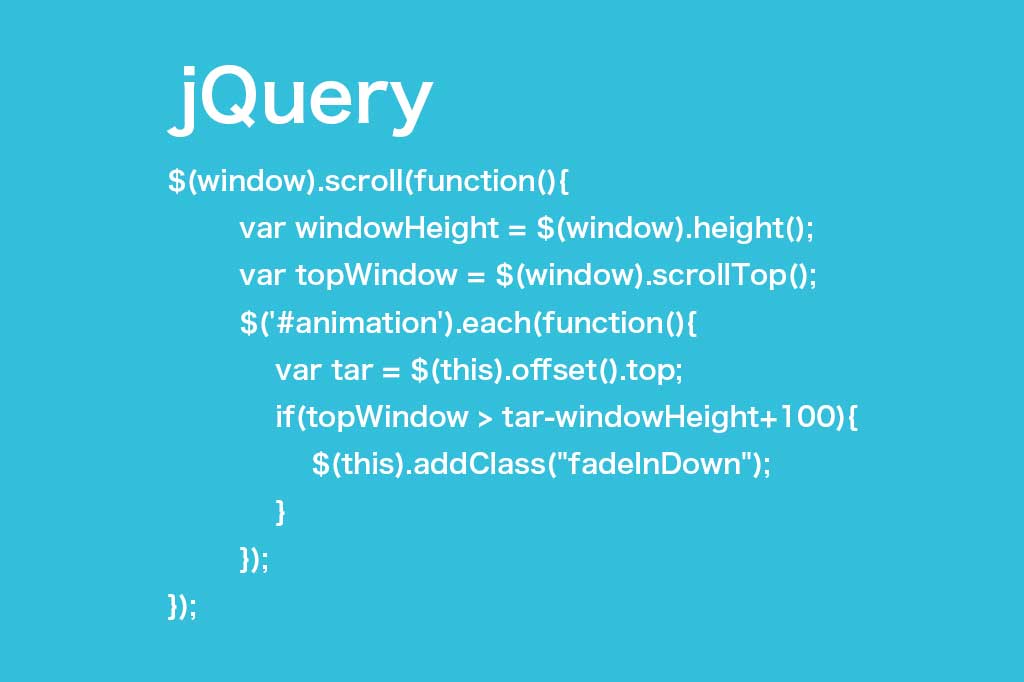
多彩でオシャレなスクロールアニメーションをサイトに実装する方法 Aos ウツボウtech
スクロール アイコン アニメーション css
スクロール アイコン アニメーション css- コピペCSSで簡単実装! アニメーションパララックス・スクロールエフェクト8選! スクロールに合わせて動く! 作り方 昨今では動的かつシンプルなサイトが流行っている傾向にありますよね。 さらに最近多いのがスクロールに合わせて背景やコンテンツ要素が動くアニメーション。 一度は目にしたことがある、もしくは実装したことがあるという方も スクロールすることによって、見えていないコンテンツが画面内に入ってきたら、フェードインのアニメーションで表示される。 これを実現する手段としては、以下の通りです。 ①スクロールして画面内にフェードインする要素が入ってきたら、その要素に「isshow」Classを付与する。 ②フェードインする要素は「isshow」が付いていない元の状態では、CSSが「opacity




Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー
CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの CSSでanimation指定したSVGアニメーションをスクロールで画面内に入った時に動かす方法 coding CSS, JQuary, JS 最終更新日: CSSのアニメーションで動かしたSGVアニメーションをスクロール連動させてみました! 複数ページにも対応して scrollin これをスクロールイベントで付与する。 例えば、 下からふわっと アニメーションさせたい場合は、 fadein と fadeinup をクラスに指定します。
CSSで marquee を実装する。 横スクロールアニメーション 昔 marquee というタグがありましたが、html5から非推奨とされてしまいました。 単純に文字の横スクロールを繰り返すというタグなのですが、フィーチャーフォンなどの広告などではよく使用されてい アニメーションをスクロール時に出すには WaypointsjsとAnimatecssの組み合わせが必要です。 アニメーションを加えたい部分にanimatedクラスと fadeInUpなど動きのアニメーションのクラスをつける。 (Animatecssからアニメーションは確認できます) CSSアニメーションを自分で書きたいという場合はDelightersjsが便利かと思います。 実装がどんどん簡単になっている! スクロールに連動するCSSアニメーションを与えるスクリプト Delighters HTMLでアニメーションを与える要素に「datadelighter」を加えると
スクロールの判定とCSSアニメーションを使ってみる ここにgoogle Adsenseが入ります。 こんにちは、ウェブラボ技術メモです。 今回はjsでスクロールの判定を行い、それに応じてCSSでアニメーションしてみます。 それでは実際に実装していきましょう。 まず、HTMLのbody内でアニメーションを効かせたい要素にクラスを与えます。 次にhead内でjquery本体を読み込ませTransform translate (0, 50px); 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード




2段階でアニメーションさせるスクロールエフェクト Oku Log




Cssでテーブル表の一部を固定してスクロールする方法 福岡のホームページ制作会社 シンス株式会社
CSSとjqueryで作るマーカー(蛍光ペン)アニメーション ぐりおブログ スクロールで開始! CSSとjqueryで作るマーカー(蛍光ペン)アニメーション この記事を読むのに必要な時間は約 10 分です。 ブログで目立たせたい部分にマーカー(蛍光ペン)をぬった スクロール連動してアニメーションさせる アニメーションさせるには、クラスをつける まずはやりたいことを整理します。 ・スクロールし、特定の要素が画面内に入った時にクラスをつける ・クラス付与をトリガーに、要素をアニメーションさせる ・複数の要素のアニメーションに対応 たとえばこんなボタンとか。 ぷるっと動くボタン Animatecssを使えばカンタンです! classを2~3コ指定するだけでアニメーションが実装できる「Animatecss」の使い方を紹介します。 後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明してい




スクロールに応じてアニメーションが発生するwow Jsの使い方 じゅんぺいブログ



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
} fadeinscrollin { opacity 1; 18年3月5日 19年6月12日 Animatecss, CSSライブラリ, CSS, CSSアニメーション 「Animatecss」のアニメーションを利用してスクロール量に応じて要素を表示していくサンプ 現在、cssをこちらの記事内の3つのサンプル共通に変えました。 質問1 書き変えた後には、記事一覧のリストに心地よいスクロールアニメーションがスマホで動かなくなりました。先走ってしまいました。正解をまた教えて頂けると助かります。 質問2



縦線が動いてスクロールを促す 動くwebデザインアイディア帳



マウスが動いてスクロールを促す 動くwebデザインアイディア帳
Transform translate (0, 0);スクロールで要素が表示されたタイミングでアニメーションする効果は、サイトのアクセントとして使う機会が多いので「 Animatecss wowjs 」を使った方法がオススメです。 jQueryが苦手という方は是非一度試してみてください! 『スクロールと連動するCSSでスクロールバーをお洒落にデザインする方法 画面内に収まりきらないページを表示する時、主にブラウザ画面の右横または下部にスクロールバーが表示されますよね。 あるいは、 div 等のブロック要素も以下のように overflow を scroll に指定することで




スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb



1
今日はCSS animationを使用して魅力的なスクロールダウンボタンを実装する方法をご紹介します。 下矢印()などをアニメーション タグ:css,htmlスクロールしていくとコンテンツがフェードインするアニメーションのコード 個人的に初心者でも簡単かなと思う jQueryとcss を使った方法をご紹介します。 手っ取り早くコードだけ知りたい方もいると思うので、先にコード書いておきましょう。 cssのコード fadein { opacity 0; とても簡単ですね。あとはCSSの書き方次第で、好きなアニメーションを作ることができます。 以下は参考程度にアップしておきます。 1.下からフェードイン HTMLを書きます。 Hello!




これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス




Gsapのscrolltrigger Jsを使ったスクロールアニメーションを実装する方法 夢みるゴリラ
} scrollAnimation関数の呼び出しを行っています。 if文の条件 $ ('jsscrolltrigger')length は、ページ内に jsscrolltrigger クラスが存在した場合「true」となり、関数呼び出しが行われます。 反対にページ内に jsscrolltrigger クラスが存在しなかった場合は、呼び出しは行われません。 if ($('jsscrolltrigger')length) { scrollAnimation(); スクロールに連動して要素が上下するアニメーションをjavascriptとcssで自作してみました contact@overcreationstudiojp ホーム(ウェブ)ページの企画・制作・運営 / ウェブシステムの企画・開発・販売 / Webビジネスに関する戦略立案及びコンサルティング / 印刷物




スクロールに連動して要素が上下するアニメーションをjavascriptとcss で自作してみました Javascript Webプログラミング Web初心者 Web制作 Css Animation Css アニメーション Javascript Js Animation Parallax スクロールアニメーション パララックス




次々に要素が出現する スクロールアニメーション ブログ Blog 佐藤純平 Jumpei Sato
スクロールダウン 縦線が動いてスクロールを促す デモページを見る 「Result」内の動きを確かめてね! 動きを実現する仕組み CSS でHTMLのの疑似要素に対して線を描画し、CSS のアニメーションで要素の位置・高さ・不透明度などを変化させて無限ループで動かす。 HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 < link rel = " stylesheet " type = " text/css




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




シンプルな4つのスクロールボタン作成例 Chappy Tabby Note



1




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Scrollreveal Css Animation スクロール時のアニメーション基本と応用について




Borderの伸縮を使ったcssアニメーションサンプル集 One Notes




Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ




たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




アニメーション スクロールすると動きだす コピペok となりのまゆこ




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log



Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel




Cssとjavascriptでスクロールアニメーションを実装する方法 レスポンシブ対応 Ryob Net




Wow Jsとanimate Cssを使ってスクロール連動型のアニメーションを実装する チェピレア




簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ




手軽にページスクロールに応じてアニメーション表示する Scrolla Js 株式会社クインテット Pando




Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー




伸び縮みする矢印のアニメーションサンプル Cssのみや スクロールで発火




スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ




超処理が軽いjavascriptスクロール判定のcssアニメーション作成方法 Iwb Jp




Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program




Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ




Css Js 画像上の要素がカーテンのように開くスクロールアニメーション Into The Program




2段階でアニメーションさせるスクロールエフェクト Oku Log




Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog




Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報




スクロールしたらふわっと表示されるアニメーションの実装方法 コピペ可




縦線が動いてスクロールを促す 動くwebデザインアイディア帳




スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ




Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




流れる文字のcssアニメーションサンプル集 One Notes




スクロール時にちょっとしたアニメーションを加えたいときに使えるjsライブラリ Scrollreveal Rriver




Cssとjavascriptでスクロールアニメーションを実装する方法 レスポンシブ対応 Ryob Net




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト




ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告




Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio




Cssだけ スクロールを促すバウンドアニメーション 01y Me




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css Transitionを使ったスムーズにスクロールしてトップに戻る機能 Hail2u




スクロールした時に面白いエフェクトを出すためのアイデアまとめ コムテブログ




スマホの横スクロールuiをcssで実装する方法 ネットショップ語り




Css Javascript Jquery アニメーション スクロールしたらふわっとフェードイン表示させる Deecode Blog




スクロールでふわっとフェードするアニメーション むちむちコード



Q Tbn And9gcr Tyzy Hd5yzjq94sgoq Iyuqtcs2as5qla7xycqvidb Yaql5 Usqp Cau




Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス




Animate Css スクロールに合わせてアニメーション表示する Into The Program




スクロールアニメーション Cssとjsでカーテンが開くように要素を表示 Youtube




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




Js スマホにも対応 ページをスクロールした際 要素をアニメーションで表示する軽量スクリプト T Scroll コリス




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




多彩でオシャレなスクロールアニメーションをサイトに実装する方法 Aos ウツボウtech



スクロールするとテキストがカッコ良くアニメーション その1 Ma2 Work




スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




カーテンを開くようなスクロールアニメーション ブログ Blog 佐藤純平 Jumpei Sato



スクロールで要素を横からフェードインさせてみよう Web Fla




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Javascript Jquery でスクロール連動型アニメーションを自作する方法を解説 模写修行メディア




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




Javascriptで 画像や要素が下からふわっと現れるアニメーションを実装する方法 Tech Dig




実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス




Jqueryとcss3で手軽に実装できるスクロールエフェクト Webクリエイターボックス




Animate Css スクロールに応じてアニメーション表示する方法 ヨウスケのなるほどブログ




Css スクロールを促すスクロールダウンボタンを作成する アニメーション付き Into The Program




スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips




超簡単 Scrollrevealでスクロールで要素をアニメーション表示する方法




Wow Jsとanimate Cssでスクロール連動アニメーションを簡単実装 21年最新版 Nullllog




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル



1




無限スクロールする背景のcssアニメーションサンプル One Notes




スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー




スクロールに合わせて要素が動くアニメーションを自作してみた Javascript Webプログラミング Web初心者 Web制作 Css Css Animation Css アニメーション Javascript Js Animation Parallax スクロールアニメーション パララックス 湘南 藤沢市 茅ヶ崎市



Wow Jsとanimate Cssでスクロール連動アニメーション Pilgrim




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




Jqueryに頼らず Javascriptとcssアニメーションでスクロールエフェクトを実装する方法 Techmemo




Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts




シンプルな4つのスクロールボタン作成例 Chappy Tabby Note



Webロケッツマガジン




スクロールに応じて動くアニメーションをつくる方法 Stronghold Archive




Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ




スクロールアニメーションを備えたウェブサイトまとめ Css Html Javascript Webまとめ Web初心者 Web制作 Css Animation Css アニメーション Javascript Js Animation Parallax スクロールアニメーション 湘南 藤沢市 茅ヶ崎市 平塚市 逗子市 鎌倉市




Jquery スクロールすると下からアニメーションして表示されるナビゲーションメニューの実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



0 件のコメント:
コメントを投稿